
API Collaborator. Начинаем цикл практических кейсов…
Маленькое вступление про API, REST и то, как общаются программы
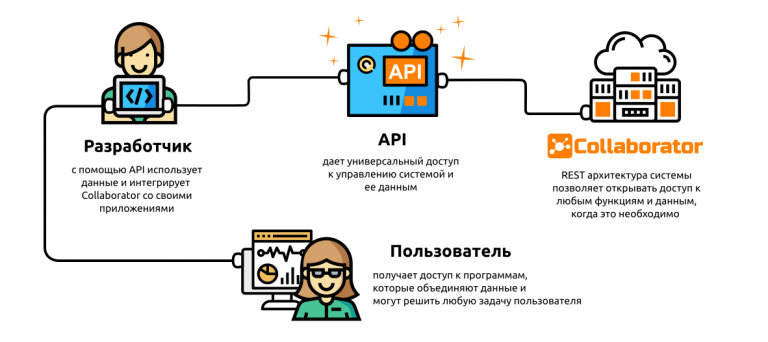
Сейчас вряд ли встретишь IT-систему, которая не может обмениваться данными с другими программами. Чтобы такая возможность у систем была, в них создаются специальные правила обмена данными. Но, кроме обмена данными, системы могут позволять другим программам не только получать информацию, но и добавлять ее, изменять и даже управлять собой вместо человека.
Для нас, людей, чтобы управлять программой нужен графический интерфейс с кнопками, окнами и всем прочим на что можно «кликнуть» или как-то по-другому воздействовать. Этот интерфейс превращает наши действия в команды, которые понимает IT-система. В отличие от людей, программы могут сразу управлять командами на языке самой IT-системы. Комплекс таких команд и правила их использования тоже называют интерфейсом, только это интерфейс не графический, а прикладного программирования — т.е. для использования программами. По английски это Application Programming Interfaceили сокращенно API.
Когда создавался Интернет был придуман протокол (набор правил) для передачи данных гипертекста (веб-страниц) — HyperText Transfer Protocol (HTTP). Сейчас этот протокол передачи данных доминирует в Интернет и любой сайт вы открываете в браузере с его помощью. Один из создателей HTTP — Рой Филдинг — в 2000-ом году предложил стиль построения IT-систем, который использует концепции Интернет и идеалогию HTTP-протокола. Можно сказать, что этот стиль позволяет работать программам по аналогии с веб-сайтами — получать запросы на предоставление данных и команды на их изменение. Филдинг назвал его «Representational State Transfer» (сокращенно REST, а в переводе «передача представительного состояния»).
Так вот, идея Филдинга позволила использовать основной протокол Интернета (HTTP) как интерфейс прикладного программирования (API). Самые важные выгоды такого подхода — универсальность и доступность. Представьте, что системой, которая построена по правилам REST, можно управлять из любого браузера, любой программы, которая умеет работать с HTTP. А это сейчас могут все современные программы! Мы можем работать с данными и управлять REST системами точно так же, как работаем с веб-страницами.
Мы ведем разработку нашей платформы Collaborator по концепции RESTfull Application. Все функциональные компоненты Collaborator работают по этому принципу. Вся платформа — это объединение множества веб-сервисов — сервиса управления пользователями, сервиса базы знаний, сервиса управления заданиями и т.д. Архитектурный стиль REST позволяет нам легко изменяться и интегрироваться в практически любые IT-системы.
А еще это значит, что вы или ваши программисты можете самостоятельно и без особых сложностей работать с данными Collaborator извне:
- сможете из Excel отправить запрос и автоматически построить любые графические отчеты по актуальным данным когда захотите;
- сможете легко получить информацию в системы аналитики компании и провести комплексный анализ данных по персоналу в том виде, который вам нужен;
- сможете в Word сформировать отчет по выбранному человеку и его характеристикам;
- сможете в PowerPoint показывать диаграммы учебной активности в реальном времени;
- сможете показывать «живые» отчеты и диаграмы по развитию персонала на копоративном сайте или дашбордах руководителей;
- и многое другое… Ваши возможности ничем не ограничены 🙂
Я начинаю серию статей-примеров того, как можно интегрировать Collaborator с MS Excell, MS Word, Google Sheets, Google Docs. Такую же интеграцию можно без особого труда повторить с 1С, SAP, MS Power BI и т.д.
Если вы уже залогинились в учебном портале, то можете сами проверить как работает REST API Collaborator. Например, чтобы получить данные своего профиля достаточно отправить в браузере команду на открытие адреса «виртуальной» страницы «/api/rest.php/auth/session«:
https://demo.davintoo.com/api/rest.php/auth/session
В итоге Collaborator отдаст структуру данных про вас в текстовом представлении по формату JSON:

Конечно, данные защищены и просто так получить их нельзя. Чтобы веб-сервисы отвечали на ваши запросы, необходимо пройти аутентификацию (подтвердить свою личность) в системе, включить в Collaborator режим доступа к API — программному интерфесу интеграции, и иметь права доступа к данным.
Итак, если у вас используется платформа Collaborator вы с легкостью можете получить из нее любые данные и построить любые отчеты, какие только можете придумать, если обладаете нужными правами доступа и немного умеете программировать.
Мы стараемся успевать описывать наиболее востребованные API функции в справочной системе Collaborator: http://wiki.collaborator.com.ua/wiki/API
Как использовать и что нужно для работы с API Collaborator
Способов и технологий, которые позволяют использовать API Collaborator достаточно много. Выбор того, чем следует пользоваться, зависит от того, какой результат требуется получить и в каком виде.
Если вам нужно получить данные из Collaborator в приложения Microsoft Office (Outlook, Word, Excel, Power BI), то можно воспользоваться Power Query — визуальным редактором запросов к данным (работает в Excel и Power BI) или написать скрипты-макросы на языке Visual Basic for Application (VBA).
Для офисных приложений Google (Calendar, Docs, Drive, Gmail, Sheets and Slides Documents) есть свой скриптовый язык Google Apps Sсript (GAS), который выполняет те же функции, что и VBA MS Office.
Далее мы рассмотрим примеры использования API Collaborator с приложениями Google и Microsoft. Использования API в других средах реализуется аналогичным способом.
Первым делом надо получить доступ к данным, т.е. выполнить вход в Collaborator — пройти проверку подлинности пользователя по логину и паролю (это называют аутентификацией ). Если такой пользователь существует и не заблокирован, то Collaborator определит права доступа пользователя (выполнит авторизацию пользователя) и предоставит ему «электронный ключ» API-доступа — токен доступа. Это временный ключ и он будет действовать только на время рабочей сессии пользователя. Для формирования «электронного ключа» доступа Collaborator использует стандарт JSON Web Token (JWT).
Сессия пользователя автоматически прекращается через один час бездействия. Поэтому для повторного подключения к API Collaborator через пару часов бездействия нам потребуется получать новый токен доступа, т.е. снова проходить аутентификацию и авторизацию.
После получения токена можно обращаться к API и получать данные. О том как получить токен доступа к API Collaborator описано тут. Продемонстрируем это на примере — выполним такую задачу:
- отправить запрос на получение «электронного ключа» (документация тут)
- вывести полученный JWT, имя и фамилию пользователя, которому предоставлен JWT.
- в случае неуспешной аутентификации вывести текст «Пользователь не найден. Проверьте правильность ввода логина и пароля.»
- в случае других ошибок — вывести текст «Ошибка доступа».
Вы можете скопировать код примера и использовать его для себя.
Только не забудьте изменить входные параметры на свои.
Входные параметры:
- Адрес корпоративного учебного портала на платформе Collaborator: https://colibrus.davintoo.com (можете использовать адрес своего веб-портала на Collaborator).
- Данные учетной записи пользователя, от имени которого мы будем использовать API Collaborator:
- логин: apirobot
- пароль: ns2NAzF$RFtV
Наш пользователь имеет права доступа по роли «Администратор Портала» — т.е. как минимум имеет доступ к учетным данным пользователей и отчетам.

Получение JWT с помощью Google Apps Sсript
Выполним описанную задачу в среде Google Docs.
Подробнее и пошагово. Попробуйте повторить.
Шаг 1.
Начнем с того, что создадим новый документ и откроем «Редактор скриптов» из раздела «Инструменты» главного меню.

Будет открыта новая вкладка в браузере с редактором скриптов. Переименуем название проекта и скрипта в «CollaboratorAPI».
Шаг 2.
Введем такой код:
var keyJWT;
var URL = 'https://colibrus.davintoo.com';
function _getAccessToken(login, pass){
var options = {
'method' : 'post',
'contentType': 'application/json;charset=UTF-8',
'payload' : '{"email":"' + login + '","password":"' + pass + '"}'
};
var response = UrlFetchApp.fetch(URL + '/api/rest.php/auth/session', options);
res = JSON.parse(response.getContentText());
keyJWT = res.access_token;
Logger.log('User: ' + res.firstname + ' ' + res.secondname + '\n' + keyJWT);
}
Функция _getAccessToken(login, pass) принимает на вход логин и пароль пользователя и записывает в переменную keyJWT значение «электронного ключа» доступа.
Переменная URL содержит адрес портала Collaborator. Измените его на свой.
Класс UrlFetchApp содержит методы для отправки HTTP и HTTPS запросов и получения ответов от веб-сервисов, т.е. для работы с REST Applications.
Функция UrlFetchApp.fetch() отправляет наш запрос на получение ключа и возвращает ответ в объект response который мы уже можем использовать дальше.
Функция Logger.log(…) позволяет сохранить в протокол выполнения скрипта (в лог) какой либо текст. В нашем случае — значение имени firstname и фамилии secondname пользователя и полученного для него токена keyJWT.
Logger.log('User: ' + res.firstname + ' ' + res.secondname + '\n' + keyJWT);
Этот лог можно просмотреть нажав комбинацию клавиш Ctrl + Enter.
Таким образом, чтобы получить токен доступа к Collaborator API достаточно вызвать эту функцию, например, так:
function test(){
_getAccessToken('apirobot', 'ns2NAzF$RFtV1');
}
Теперь остается только добавить обработку возможных ошибок.
Шаг 3.
В опции URL-запроса добавим параметр ‘muteHttpExceptions’ : true, который отключает прерывание программы при возникновении ошибок. Это позволит нам создать свой обработчик ошибок.
Наш обработчик будет делать следующее.
- При коде ответа на запрос 200 — мы получаем ключ и запоминаем его в переменную JWT.
- При коде ответа 400 — мы сообщаем что «Пользователь не найден. Проверьте правильность ввода логина и пароля.»
- При любых других кодах ответа — сообщаем об ошибке и «Проверьте, все ли параметры запроса правильные.»
В итоге функция получения ключа имеет вид:
function _getAccessToken(login, pass){
var options = {
'method' : 'post',
'contentType': 'application/json;charset=UTF-8',
'payload' : '{"email":"' + login + '","password":"' + pass + '"}',
'muteHttpExceptions' : true
};
var response = UrlFetchApp.fetch(URL + '/api/rest.php/auth/session', options);
var responseCode = response.getResponseCode();
switch(responseCode) {
case 200:
res = JSON.parse(response.getContentText());
keyJWT = res.access_token;
Logger.log('User: ' + res.fullname + '\n' + keyJWT);
break;
case 400:
keyJWT = '';
Logger.log('Ошибка доступа: ' + responseCode + '\n Пользователь не найден. Проверьте правильность ввода логина и пароля.');
break;
default:
keyJWT = '';
Logger.log('Ошибка доступа: ' + responseCode + '\n Проверьте, все ли параметры запроса правильные.');
break;
}
}
Полученный ключ можно использовать для работы с Collaborator API без повторной авторизации.
Шаг 4.
Мы можем напечатать его в текущий документ немного изменив функцию test():
function test(){
_getAccessToken('apirobot', 'ns2NAzF$RFtV1');
//Печатаем токен в текст активного документа
var body = DocumentApp.getActiveDocument().getBody();
var text = body.editAsText();
text.appendText('keyJWT:\n' + keyJWT);
}
Получение JWT с помощью Visual Basic for Application
Продемонстрируем аналогичное получение токена доступа к API Collaborator в среде Microsoft Office. Скриптовым языком програмирования тут является Visual Basic for Application (VBA).
Код будет несколько больше и нам придется подключить готовый модуль modParser.bas функций для работы с форматом JSON, но все можно быстро сделать копируя готовые части кода. Даем видеозапись, а затем пошагово.
Шаг 1.
Создадим новый документ Microsoft Word и сохраним его под названием «Пример_1.doc» (формат Word 97-2003) или в «Пример_1.docm» (современный формат Word с поддержкой макросов).
Откроем редактор VBA-скриптов — это можно сделать комбинацией клавиш Alt + F11. Создадим в проекте текущего документа VBA-модуль и переименуем его в «CollaboratorAPI». В тексте модуля впишем опцию Option Explicit, которая включает режим обязательного объявления переменных — это позволит избежать ошибок.
Добавим в код глобальную переменную keyJWT, в которой мы будем хранить JWT-токен, и константу URL для хранения адреса портала.
Public keyJWT As String Const URL = "https://colibrus.davintoo.com"
Шаг 2.
Импортируем модуль modParser.bas для работы с JSON форматом. Модуль можете скачать из репозитория по этой ссылке: https://github.com/mirgor/lmscollaborator_api_examples
Шаг 3.
Для отправки запросов и получения ответа по протоколу HTTP потребуется отдельная функция fetchHttpRequest(), код которой выглядит так:
Function fetchHttpRequest(cURL As String, requestBody As String, _
ByRef objHTTPStatus, Optional jwtToken) As String
Dim objHTTP As Object 'New WinHttp.WinHttpRequest
On Error GoTo LineErr
Set objHTTP = CreateObject("WinHttp.WinHttpRequest.5.1")
objHTTP.Open "POST", cURL, False
If Not IsMissing(jwtToken) Then
objHTTP.SetRequestHeader "Authorization", "Bearer " & jwtToken
End If
objHTTP.SetRequestHeader "Content-Type", "application/json;charset=UTF-8"
objHTTP.Send (requestBody)
objHTTPStatus = objHTTP.Status
fetchHttpRequest = objHTTP.ResponseText
Exit Function
LineErr:
Debug.Print Err.Number
End Function
Функция принимает на вход cURL — HTTP адрес запроса, requestBody — параметры запроса и опционально ключ jwtToken. Переменная objHTTPStatus будет использоваться для хранения статуса ответа на запрос.
Если функции будет передан JWT-токен, то она добавит этот ключ доступа в заголовки запроса и, если ключ действителен,то портал не будет требовать повторной аутентификации пользователя.
Шаг 4.
Теперь можно написать функцию получения токена. Она будет иметь такой вид:
Sub getAccessToken(login, pass)
Dim cURL As String
Dim requestBody As String
Dim objHTTPStatus
Dim jsonString As String
Dim res As Object
cURL = URL & "/api/rest.php/auth/session"
requestBody = "{""email"":""" & login & """,""password"":""" & pass & """}"
jsonString = fetchHttpRequest(cURL, requestBody, objHTTPStatus)
Select Case objHTTPStatus
Case 200
Call InitScriptEngine
Set res = DecodeJsonString(jsonString)
keyJWT = res.jwt_token
Debug.Print "User: " & res.firstname & " " & res.secondname & vbNewLine & keyJWT
Case 400
keyJWT = ""
Debug.Print "Ошибка доступа: " & objHTTPStatus & vbNewLine & "Пользователь не найден. Проверьте правильность ввода логина и пароля."
Case Else
keyJWT = ""
Debug.Print "Ошибка доступа: " & objHTTPStatus & vbNewLine & "Проверьте, все ли параметры запроса правильные."
End Select
End Sub
cURL присваиваем адрес запроса, а параметры — логин и пароль пользователя — вставляем как значения в текстовый JSON объект, который помещаем в переменную requestBody.
Вызываем функцию fetchHttpRequest() и далее обрабатываем полученный ответ. Это все аналогично первому примеру на Google Script.
Команда Debug.Print позволяет вывести информацию в лог работы программы. Этот лог можно просмотреть выполнив команду меню «View» — «Immediate Window» или нажав комбинацию Ctrl + G в окне VBA-редактора.
Шаг 5.
Теперь, когда все ключевые функции описаны, можно выполнить запрос на получение ключа доступа и вписать полученный ключ в документ. Это делается такой процедурой:
Sub test()
Call getAccessToken("apirobot", "ns2NAzF$RFtV1")
'Печатаем токен в текст активного документа
Selection.TypeText Text:="keyJWT:" & vbNewLine & keyJWT
End Sub
И что дальше?
Резонный вопрос 🙂 Теперь у нас есть готовый код для приложений Google и Microsoft с помощью которого мы получаем временный ключ доступа (JWT) к данным учебного портала Collaborator. Далее мы будем использовать этот JWT, чтобы отправлять команды порталу и получать от него данные. Пока ключ действителен нам не будет требоваться повторная аутентификация в системе.
Готовые коды, которые мы сделали, вы можете скачать из репозитория по этой ссылке: https://github.com/mirgor/lmscollaborator_api_examples
В следующих статьях мы расмотрим примеры построения отчетов и анализа данных Collaborator в MS Excell, MS Word, Google Sheets, Google Docs и т.д.
Если есть вопросы или хотите предложить задачу, которую надо решить с помощью API Collaborator — оставляйте комментарии тут или пишите в https://www.facebook.com/lmscollaborator
P.S. Лайки и репосты тоже привествуются 🙂
В оформлении статьи использована графика Eucalyp из www.flaticon.com is licensed by CC 3.0 BY